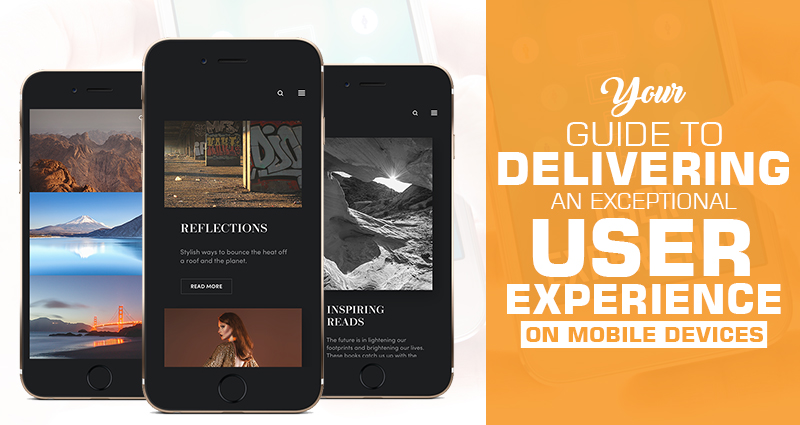
Your Guide to Delivering an Exceptional User Experience on Mobile Devices

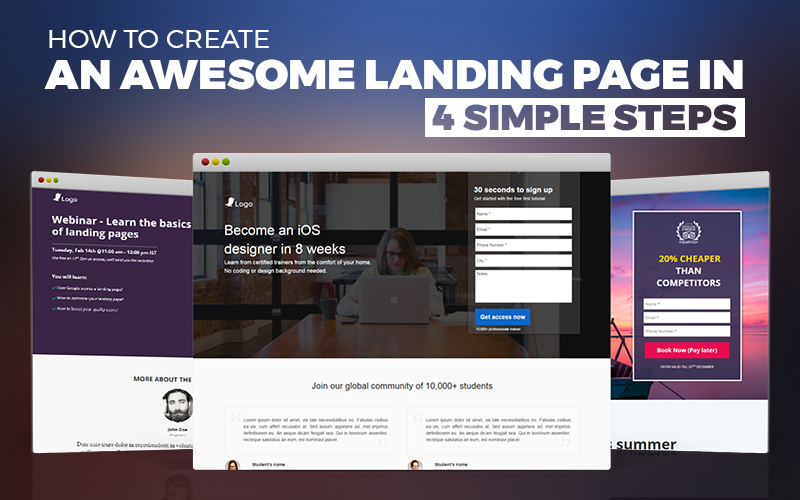
How to Create an Awesome Landing Page in 4 Simple Steps
November 13, 2018
How Can Social Media Help Your Website Rank Better
November 29, 2018The number of smartphone users in the world is expected to increase from 2.1 billion in 2016 to around 2.5 billion in 2019. Moreover, 52.2% of global website traffic has come through mobile phones this year, marking an increase of 1.9% from last year. Naturally, delivering a mobile-friendly website to the users is on the top of any business’ digital marketing wish-list for 2019. This blog will tell you how you can deliver an exceptional user experience on mobile devices to your visitors.
Simplicity is the key
The time your web pages take to load is directly proportional to your website’s bounce rate. Therefore, an uncomplicated web design works the best. Think minimal buttons, nested menus, and no more than three levels of navigation. An uncluttered webpage will do wonders for the user experience.
Use recognizable icons
While buttons like a triangle denoting ‘play’ and cross (x) denoting ‘stop/close’ are universally recognized, unfamiliar icons can easily confuse users. Even common symbols like a heart or star could have multiple meanings. Which is why you should be extra careful while zeroing down on the icons for your website.
Offer useful filters
This point is especially important for e-commerce sites or businesses which offer a lot of services to the customers. If you allow users to narrow down your offerings with the help of filters like the brand, price, age/size, color, location, etc., the chances of them making a purchase would automatically increase. Another useful tip is to avoid listing the page numbers at the bottom of the screen because that may intimidate the user.
Keep messaging clear
Crisp and clear copywriting is crucial for any mobile website’s success. How you divide the various site sections or the way you label your navigation buttons directly affect a visitor’s actions. To ensure that your visitors don’t become peeved by landing on wrong pages, keep the messaging crystal-clear. Chasing high-end or complicated language in order to seem trendy will serve no purpose if it puts off your target audience.
Enforce minimal typing
The biggest complaint people make against mobile websites is that they are forced to navigate their way through tiny keyboards in order to feed any information to the site. This could be as simple as typing in a password or as complicated as filling in a customer feedback form. Therefore, to minimize a user’s frustration, you can use functions like autofill, remember username and password, or auto-detection of the visitor’s location. Also, make sure every field that you put in front of the user to fill in is absolutely critical for you.
To sum up, if you see your website through the eyes of your users, you will understand what information they need the most and how you can offer it in an intuitive manner. Better still, avail the services of the best website development company in Noida and give your users an exceptional user experience on mobile devices. Get started by clicking here.